Bokningsknapp eller inbäddad bokningssida på den egna hemsidan
OBS: Om du använder Wordpress, se instruktioner för Wordpress-plugin.
Länken till bokningssidan hittas via Inställningar → Bokningssida → Länk.
Lägg till bokningsknapp
Som enklast kan kunderna föras till bokningssidan genom att till den egna hemsidan lägga till en vanlig länk eller knapp som leder till bokningssidan.
En färdigt stiliserad bokningsknapp fås genom att lägga till följande kod på den egna hemsidan. Lägg till koden där du vill att bokningsknappen ska placeras. Ersätt "EXEMPEL" enligt företagets bokningslänk.
<a class="slotti-book-now"
href="https://slotti.fi/booking/EXEMPEL">
Varaa aika
</a>
<script src="https://slotti.fi/static/js/embed.js"></script>
Om du lägger till flera bokningsknappar på sidan, lägg till <script ...-delen endast en gång i slutet av sidans kod (t.ex. i footern).
Redigering av bokningsknappen
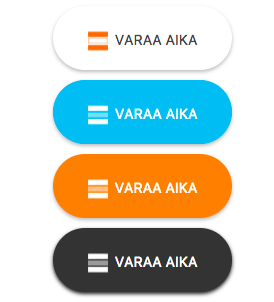
Flera olika versioner finns av bokningsknappen, med tanke på olika webbsidor. Bokningsknappen kan enkelt redigeras med hjälp av data- attributen.
data-attribut
data-btn-theme-light(standard),dark,orange,blue,none- Ändrar knappens färgtema.nonelägger inte till någon stil och då kan knappens utseende fritt redigeras genom att skriva egna stilar.data-btn-size-default(standard),small- Ändrar knappens storlek.data-icon-slotti(standard),none- Väljer ikonen som syns på knappen.data-lang-fi,sv,en- Väljer vilket språk bokningssidan är inställd på då kunden flyttas dit. I normala fall känner Slotti till språket enligt kundens språkinställningar för webbläsaren.data-user-gave-tracking-consent- Väljtrueom du redan t.ex. baserat på cookies vet att användaren har gett lov till webbanalys.

Exempel
Kodbiten nedan lägger till en liten bokningsknapp med mörkt tema, utan ikon.
<a class="slotti-book-now"
href="https://slotti.fi/booking/ESIMERKKI"
data-btn-theme="dark"
data-btn-size="small"
data-icon="none">
Varaa aika
</a>
<script src="https://slotti.fi/static/js/embed.js"></script>

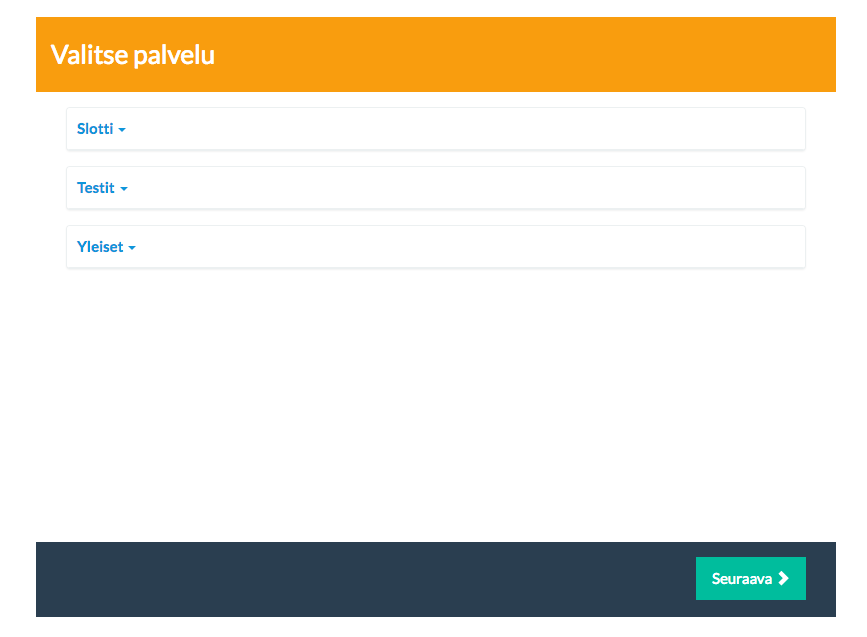
Inbäddning av bokningssida
Inbäddning av bokningssidan på den egna hemsidan fungerar med samma kodbit som tillägg av bokningsknapp. Inbäddningen tas i bruk med data- -attributen.
Vi rekommenderar inte inbäddning av bokningssidan om bokningskorg-funktionen har tagits i bruk. T.ex. Inkognito och nyare Safari-webbläsare (Apple) blockerar ofta tredjepartscookies, vilket leder till att bokningskorgens sessionscookies inte fungerar. Inbäddade bokningssidan visar i dessa fall en knapp som leder kunden till bokningssidan.
Då du bäddar in bokningssidan, kan du välja om inbäddningen ska göras för enheter av alla storlekar. Inbäddning kan alternativt göras för stora enheter och små enheter (t.ex. mobiler) kan ha en bokningsknapp. Vi rekommenderar det sistnämnda alternativet eftersom bokningssidan då kan öppnas för hela skärmen och detta eliminerar möjligheten att i misstag scrolla bort från bokningsvyn.
Utnyttja även möjligheten att redigera bokningssidans utseende vid inbäddning, mera information hittas här (på finska).
Vi rekommenderar alltid användning av en säker uppkoppling (HTTPS) på hemsidan ifall bokningssidan bäddas in. Om din hemsida inte använder en säker uppkoppling, rekommenderar vi att leda kunderna direkt till din Slotti-bokningssida, vilken alltid har en säker uppkoppling.
data-attribut
data-embed-true(alla enheter) ellernon-small-devices(stora enheter) - Väljer om bokningssidan bäddas in på alla enheter eller endast på stora enheter.data-margin-none- Raderar bokningssidans sidomarginal från iframe-ramen och bokningssidan placeras i ramens vänstra del.data-default-height- T.ex.800ställer in iframe-ramens standardhöjd. Bokningssidan använder allt tillgängligt utrymme i höjdled.data-header-none- Raderar bokningssidans header.data-return-url-navigate-parent- Väljer ifall iframe-ramen (standard) eller hela sidan omkring (parent) navigeras till "tack för din bokning" -sidan efter en lyckad bokning.
OBS: Se även data-attribut som gäller bokningsknappen (tidigare i artikeln).
Exempel
Kodbiten nedan bäddar in bokningssidan för stora enheter, men visar en bokningsknapp med orange tema på mindre enheter.
<a class="slotti-book-now"
href="https://slotti.fi/booking/ESIMERKKI"
data-btn-theme="orange"
data-embed="non-small-devices">
Varaa aika
</a>
<script src="https://slotti.fi/static/js/embed.js"></script>

Stora enheter

Mindre enheter
Förhoppningsvis var dessa instruktioner hjälpsamma! Om du behöver tilläggsinformation, kontakta oss via info@slotti.fi, vi hjälper gärna till.