Slotti ajanvaraus Wordpress sivuille - pluginin käyttö
Ajanvarauspainikkeen tai upotetun varaussivun lisäät wordpressillä rakennetuille kotisivuille helpoiten käyttämällä Slotin Wordpress-pluginia.
Pluginin asennus
Löydät Slotti-pluginin Wordpress-lisäosahakemistosta esim. Slotti-hakusanalla.
Pluginin käyttö
Varauspainike
Varauspainiketta ja / tai upotusta ohjataan niin kutsutulla shortcodella. Shortcode lisätään sivun tekstiin
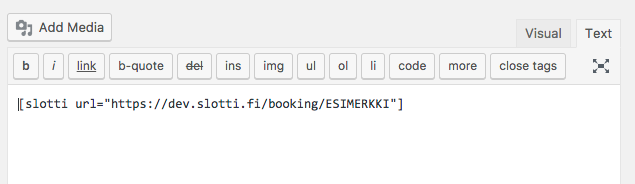
Yksinkertaisimmillaan varauspainikkeen lisäys onnistuu lisäämällä seuraavan koodinpätkän sivun tekstikenttään, jolloin sivulle ilmestyy alla kuvattu varauspainike.
[slotti url="https://slotti.fi/booking/ESIMERKKI"]


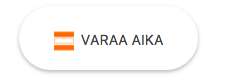
Varauspainikkeen muokkaus
Varauspainiketta voi muokata lisäämällä shortcodeen data- -etuliitteisiä parametreja.
Esimerkiksi:
[slotti url="https://slotti.fi/booking/ESIMERKKI/" data-btn-theme="dark" data-btn-size="small" data-icon="none"]

data-btn-theme-light(oletus),dark,orange,blue,none- Muuttaa napin väriteemaa.noneei lisää nappiin mitään tyylejä, jolloin napin ulkoasua voi muokata vapaasti kirjoittamalla omat tyylit.data-btn-size-default(oletus),small- Muuttaa napin kokoa.data-icon-slotti(oletus),none- Valitsee napissa näytettävän ikonindata-lang-fi,sv,en- Minkä kieliselle varaussivulle asiakas ohjataan. Oletuksena Slotti tunnistaa kielen asiakkaan selaimen asetusten perusteella.text- Voit korvata tällä napissa näkyvän tekstin, joka on oletuksena "VARAA AIKA".

Upotus
Varaussivun voi upottaa kotisivulle suoraan lisäämällä shortcodeen data-embed -parametrin. data-embed="true" upottaa varaussivun kotisivulle kaikenkokoisilla laitteilla, kun taas data-embed="non-small-devices" upottaa varaussivun suurilla laitteilla ja näyttää varauspainikkeen pienemmillä laitteilla. Suosittelemme jälkimmäistä, koska tällöin varaussivu voi aueta ja asettua pienen laitteen koko näytölle applikaatiomaisesti halliten skrollausta paremmin.
Emme suosittele varaussivun upottamista nettisivuille jos varauskori-toiminto on käytössä. Esim. Apple-laitteet estävät kolmannen osapuolen evästeitä jolloin varauskorin upotus ei toimi. Upotettu varaussivu näyttää tällöin painikkeen, josta siirrytään varaussivulle omassa välilehdessä.
[slotti url="https://slotti.fi/booking/ESIMERKKI/" data-btn-theme="orange" data-embed="large-devices"]
Upotettua varaussivua voi säätää seuraavilla parametreilla:
data-embed-trueupotus kaikilla laitteilla tailarge-devicesupotus isoilla laitteilla / muilla kuin puhelimilla. Asetus määrittää minkä kokoisilla laitteilla upotusta käyteään.data-height-auto(oletus) säätää iframe-kehyksen korkeutta automaattisesti varaussivun sisällön korkeuden mukaan taifixedkiinteä korkeusdata-default-height- esim.800asettaa iframe-kehyksen oletuskorkeuden.data-auto-scroll-true(oletus) taifalse. Asetus määrittää rullataanko varaussivun yläreuna näkyviin aina varausaskelman vaihtuessa.data-margin-none- poistaa varaussivun sivumarginaalit iframe-kehyksen sisältä ja varaussivu asettuu kehyksen vasempaan laitaan.data-header-nonepoistaa varaussivun yläpalkin näkyvistädata-return-url-navigate-parent- Valitsee navigoidaanko varaussivun iframe-kehys (oletus) vai koko ympäröivä sivu (parent) "kiitos varauksesta"-sivulle onnistuneen varauksen jälkeen.
Suosittelemme aina salatun yhteyden (HTTPS) käyttämistä kotisivuillanne, mikäli upotatte varaussivun kotisivuillenne. Mikäli kotisivunne käyttää salaamatonta yhteyttä, suosittelemme ohjaamaan asiakkaan suoraan Slotti-varaussivullenne, jolla on aina käytössä salattu yhteys.
Toivottavasti tästä ohjeesta oli apua! Jos tarvitset lisätietoja, niin olethan yhteydessä tukeen osoitteessa info@slotti.fi, autamme mielellämme.