Slotti tidsbokning till Wordpress sidor - användning av plugin
En tidsbokningsknapp eller inbäddad bokningssida läggs enklast till på Wordpress-baserade webbsidor genom att använda en Wordpress-plugin.
Installering av plugin
Du hittar Slotti-pluginen i Wordpress-tilläggen t.ex. genom att använda Slotti som sökord.
Användning av plugin
Bokningsknapp
Bokningsknappen och / eller inbäddning styrs med hjälp av s.k. shortcode. Shortcode läggs till i sidans text.
En simpel bokningsknapp kan läggas till på sidan genom att lägga till följande kod i sidans textfält. Då uppstår bokningsknappen (som syns nedan) på sidan.
[slotti url="https://slotti.fi/booking/ESIMERKKI"]


Redigering av bokningsknappen
Bokningsknappen kan redigeras genom att lägga till parametrar med data- -prefix i shortcoden.
Exempelvis:
[slotti url="https://slotti.fi/booking/ESIMERKKI/" data-btn-theme="dark" data-btn-size="small" data-icon="none"]

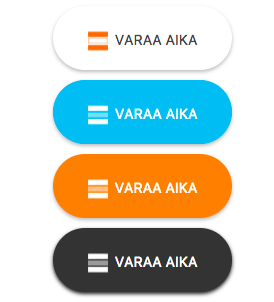
data-btn-theme-light(standard),dark,orange,blue,none- Ändrar knappens färgtema.nonelägger inte till någon stil och då kan knappens utseende fritt redigeras genom att skriva egna stilar.data-btn-size-default(standard),small- Ändrar knappens storlek.data-icon-slotti(standard),none- Väljer ikonen som syns på knappen.data-lang-fi,sv,en- Väljer vilket språk bokningssidan är inställd på då kunden flyttas dit. I normala fall känner Slotti till språket enligt kundens språkinställningar för webbläsaren.text- Med detta kan du ersätta texten som syns i knappen, i normala fall "VARAA AIKA".

Inbäddning
Bokningssidan kan bäddas in på hemsidan direkt genom att lägga till en data-embed -parameter i shortcoden. data-embed="true" bäddar in bokningssidan på hemsidan för alla storlekars enheter. data-embed="non-small-devices" bäddar in bokningssidan för stora enheter och visar en bokningsknapp för små enheter. Vi rekommenderar det sistnämnda alternativet eftersom bokningssidan då kan öppnas på hela skärmen för mindre enheter och scrollning kan hanteras bättre.
Vi rekommenderar inte inbäddning av bokningssidan om bokningskorg-funktionen har tagits i bruk. T.ex. Inkognito och nyare Safari-webbläsare (Apple) blockerar ofta tredjepartscookies, vilket leder till att bokningskorgens sessionscookies inte fungerar. Inbäddade bokningssidan visar i dessa fall en knapp som leder kunden till bokningssidan.
[slotti url="https://slotti.fi/booking/ESIMERKKI/" data-btn-theme="orange" data-embed="non-small-devices"]
Inbäddade bokningssidan kan justeras med följande parametrar:
data-embed-true(alla enheter) ellernon-small-devices(stora enheter) - Väljer om bokningssidan bäddas in på alla enheter eller endast på stora enheter.data-margin-none- Raderar bokningssidans sidomarginal från iframe-ramen och bokningssidan placeras i ramens vänstra del.data-default-height- T.ex.800ställer in iframe-ramens standardhöjd. Bokningssidan använder allt tillgängligt utrymme i höjdled.data-header-none- Raderar bokningssidans header.data-return-url-navigate-parent- Väljer ifall iframe-ramen (standard) eller hela sidan omkring (parent) navigeras till "tack för din bokning" -sidan efter en lyckad bokning.
Vi rekommenderar alltid användning av en säker uppkoppling (HTTPS) på hemsidan ifall bokningssidan bäddas in. Om din hemsida inte använder en säker uppkoppling, rekommenderar vi att leda kunderna direkt till din Slotti-bokningssida, vilken alltid har en säker uppkoppling.
Förhoppningsvis var dessa instruktioner hjälpsamma! Om du behöver tilläggsinformation, kontakta oss via info@slotti.fi, vi hjälper gärna till.